Posts (su_posts template)
Questa funzione consente di inserire in una pagina/articolo post/pagine di qualsiasi tipo attivando svariati filtri.
Di default offre 4 modalità di visualizzazione.

Smartphone Samsung – reset
Può capitare di dimenticare il codice di accesso al proprio smartphone. Se i dati contenuti non sono importanti puoi procedere con un reset per ripristinarlo alle impostazioni di fabbrica. metti in carica lo smartphone collegandolo al cavo del caricabatteria. vai alla pagina di login e premi il tasto [chiamate di emergenza]. tieni premuti i tasti […]

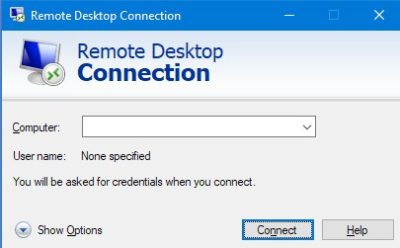
Aprire un file certificato
Un documento digitale può essere “firmato” apponendo una firma digitale che attesta il proprietario del documento e ne caratterizza il valore legale. Un file pdf firmato digitalmente riporta l’estensione convenzionale [*.p7m], ad es. miodocumento.p7m . Questi documenti possono essere letti solo da appositi programmi, che necessitano di installazione. Tuttavia è possibile usufruire del servizio offerto […]
Smartphone Samsung – reset
 Può capitare di dimenticare il codice di accesso al proprio smartphone.
Può capitare di dimenticare il codice di accesso al proprio smartphone.
Se i dati contenuti non sono importanti puoi procedere con un reset per ripristinarlo alle impostazioni di fabbrica.
- metti in carica lo smartphone collegandolo al cavo del caricabatteria.
- vai alla pagina di login e premi il tasto [chiamate di emergenza].
- tieni premuti i tasti [volume giù] + [accensione] fino a che lo smartphone si spegne.
- tieni premuti i tasti [volume su] + [accensione] fino a che lo smartphone si riaccende.
- rilascia il tasto [accensione] ma continua a tenere premuto il tasto [volume su].
- comparirà il menu del bios dello smartphone.
- dal menu con i tasti [volume su/giù] seleziona l’opzione [wipe/reset] e premi [accensione] per confermare.
- con i tasti [volume su/giù] seleziona l’opzione [conferma] e premi [accensione] per confermare.
Lo smartphone eseguirà il reset e si riavvierà per una nuova configurazione come uscito dalla fabbrica.
Immagini collegate:
Puoi creare il tuo template personale in CSS e inserirlo in WordPress in due modi.
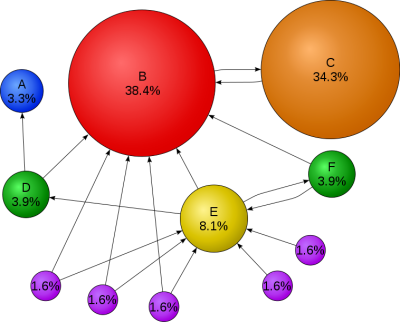
Customize Posts Shortcode by CSS
Vai al menu di WordPress e click [Shotcodes/Settings] e incolla il codice CSS nel campo [Custom CSS code].
Di seguito alcuni esempi.
| CSS example 1 | CSS example 2 | ||||
|
|
|
Customize Posts Shortcode by Template
By default, Shortcodes Ultimate looks for custom templates here: /wp-content/themes/your-theme/su-posts-templates/
So you should create a subfolder of your current them called /su-posts-templates/ and then you can create a new custom template file.
Create a custom Template
Create a new php with whatever filename you want. I’ll use my-custom-loop.php
Now you can add the PHP loop that the shortcode will use to generate the HTML on the front-end.
For example, lets say I wanted to create a custom loop to display a custom field from Advanced Custom Fields called review_rating. It might look like this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php if ( $posts->have_posts() ) : ?> <div class="su-posts my-custom-loop"> <?php while ( $posts->have_posts() ) : ?> // check for posts <?php $posts->the_post(); ?> // display each post in the loop <a href="<?php the_permalink(); ?>"> <div class="post-image"> <?php the_post_thumbnail( 'medium_large' ); ?> </div> </a> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <div class="review-rating-wrap"> <span class="review-rating"><?php the_field('review_rating'); ?></span> </div> <?php endwhile; ?> </div> <?php else : ?> <p>Posts not found!</p> <?php endif; ?> |
Now save your new template in the /su-posts-templates/ folder of your theme.
Next up, write the custom CSS that will style your template on the front end.
Inserting Custom Templates
When inserting the su_posts shortcode, you can specify a template right in the insertion dialogue.
Make sure to include the path to the folder your loop templates are in (relative to your theme).
You can also add the template directly to the shortcode. Like this:
|
1 |
[su_posts template="su-posts-templates/my-custom-loop.php"] |