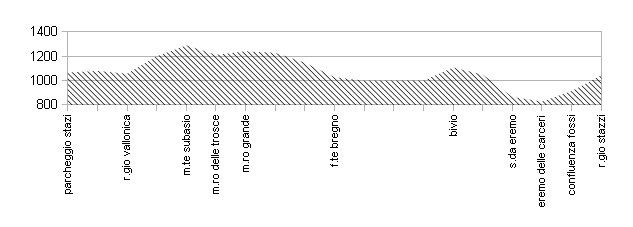
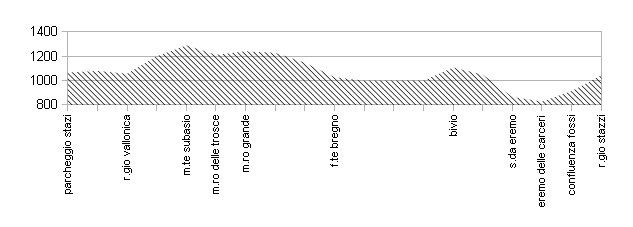
Il caso è il seguente: visualizzare due immagini foto1 e foto2 nella pagina, una a fianco dell’altra, ma la foto1 più piccola deve essere centrata verticalmente rispetto la foto2.
La soluzione più semplice è creare una tabella e assegnare la proprietà “centratura verticale” alle due celle.
Tuttavia nei dispositivi mobili la tabella si riduce in proporzione allo schermo rendendo difficile la visualizzazione delle due immagini; meglio sarebbe se queste si dispongono l’una sull’altra.
La tabella non ha però la possibilità di far scivolare le celle una sull’altra.
 |
 |
Soluzione 1
Usa il plugin Shortcode Ultimate combinando gli shortcode [columns] e [image carousel] con un crop=1:1, 4:3, 16:9, etc.
Di seguito il codice da inserire nella pagina.
|
1 2 3 4 5 |
[su_row][su_column size="1/2" center="no" class=""] [su_image_carousel source="media: 4842" limit="1" slides_style="photo" controls_style="dark" crop="1:1" columns="1" adaptive="yes" spacing="no" align="center" captions="no" arrows="no" dots="no" link="lightbox" target="blank" autoplay="0" speed="medium" image_size="large" outline="no" random="no"] [/su_column][su_column size="1/2" center="no" class=""] [su_image_carousel source="media: 4826" limit="1" slides_style="photo" controls_style="dark" crop="1:1" columns="1" adaptive="yes" spacing="no" align="center" captions="no" arrows="no" dots="no" link="lightbox" target="blank" autoplay="0" speed="medium" image_size="large" outline="no" random="no"] [/su_column][/su_row] |
Soluzione 2
Puoi applicare del codice <style> e <div> alla foto per centrarla verticalmente e poi annidare il codice in due colonne usando il plugin Shortcode Ultimate.
Assegna al contenitore della foto1 un’altezza in pixel identica a quella della foto2.
Al posto della foto1 puoi inserire del testo o qualsiasi altro elemento.


Di seguito il codice html da inserire nella pagina.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p>[su_row][su_column size="1/2" center="no" class=""]</p> <p> <style> .verticalcenter01 { display: table-cell; height: 400px; vertical-align: middle; } </style> </p> <div class="verticalcenter01"><img src="https://www.zis.it/wp/wp-content/uploads/Mt.-Subasio-hiking-07.png"></div> <p>[/su_column][su_column size="1/2" center="no" class=""]<img class="wp-image-4826 aligncenter" src="https://www.zis.it/wp/wp-content/uploads/Mt.-Subasio-hiking-02.jpg" width="533" height="400">[/su_column][/su_row]</p> |